Quick start
Text scripting is for those of you who prefer to type out their script instead of building it in visual scripting, and allows you to create the script for your logics and entities right in the text editor.
*.yjs scripts are written in a language syntactically similar to JavaScript, but do not support all of its features.
To use text scripting, you first have to enable it in the Game settings.
Adding your first script to an object
To add the script to an object, select it in the scene.
In object properties, you can notice the text scripts section. Here you can generate a new script with the star button.
Once you generate the script, you can open it in the text editor of your choice. We will use the VS Code, since we set up the code completion there.
Writing the script
When you generate a new script, it will already contain a default script with the events called and some console write in all of them. Any new scripts you add should be either inside these functions, or inside a new custom function that you create (but remember that you still need to call this function from some event, for it to do anything).
Sample script (notice that we declare a custom function, and then call it from the event):
function myNewFunction(myParameter) {
YDebug.localConsole("Parameter passed into my custom function is: " + myParameter);
}
//@YEvent
/**
* @type {(character: Ycharacter) => void}
* @this {YLogic}
*/
function onPlayerSpawn(character) {
// Debug console called in the player spawn event
YDebug.localConsole(character + " has spawned.");
// Custom function created by the player being called and executed here
myNewFunction("test");
}
Code completion
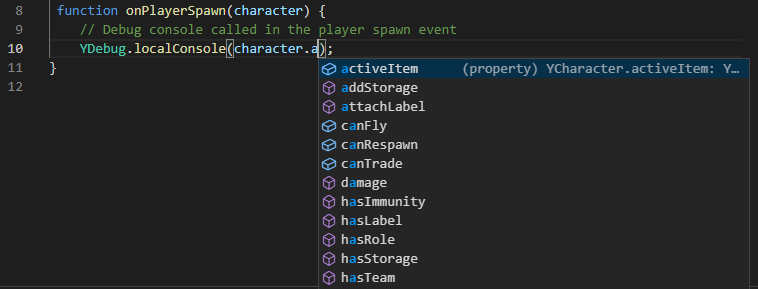
We support code completion for Visual Studio Code. This will make writing your script much easier, since it recognizes all our functions and enumerations, and will even offer hints to you as you type.
Few steps need to be taken to enable the code completion for your scripts.
- Download Visual Studio Code
- In Visual Studio Code go to File -> Preferences -> Settings and select section Editor -> Files
- Under Associations click on Add Item, enter values
*.yjsandjavascriptto Item and Value columns, and confirm with OK - Place the
yjs.d.tsfile to the same folder with the script you want to edit - Make sure that
///<reference path="./yjs.d.ts" />is at the beginning of your script (should be already generated there, if not, place it at the beginning)
If you completed the steps above correctly, you should see hints for your code while writing with available functions and properties.

Additional resources
To learn more about the scripting, you can check out: